2022. 4. 6. 23:13ㆍNode.js
@ 백견불여일타 - Node.js 서버 만들기 교재를 참고하였습니다. @
1. 콜백 함수
- 콜백 : 나중에 실행되는 코드
- 콜백 함수 : 콜백에서 매개변수로 들어가는 함수
(JS는 일급 객체로, 함수를 다른 함수의 매개변수, 반환값, 변수 안에 할당 가능)
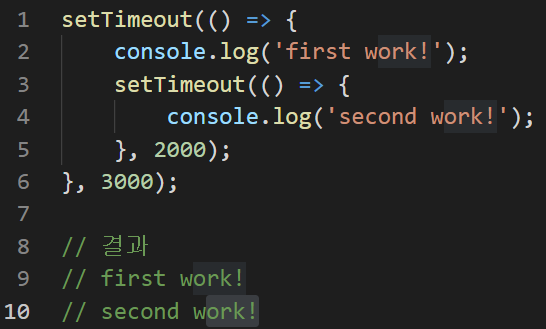
@ 비동기 처리

@ 동기 처리

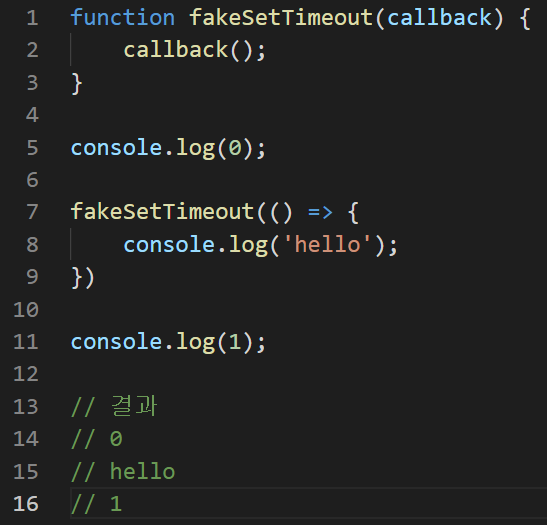
@ 사용자 정의 함수 동기 처리

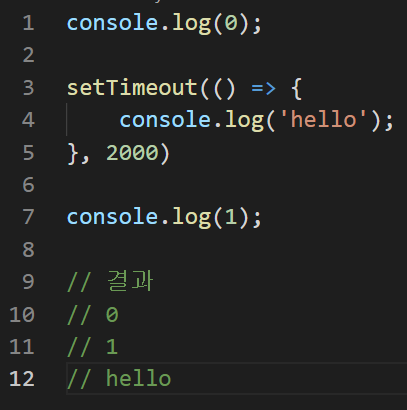
*setTimeout() : 웹 브라우저에서 제공하는 API
- 두번째 인자의 숫자만큼 시간이 지난 후 비동기 처리가 되므로 hello가 나중에 찍힌다.

*** 자바스크립트 내부에서 처리되는 연산 -> 동기
외부에서 처리되는 연산 -> 비동기 ( 서버에서 데이터 가져오기, 타이머 등의 외부 API 등)
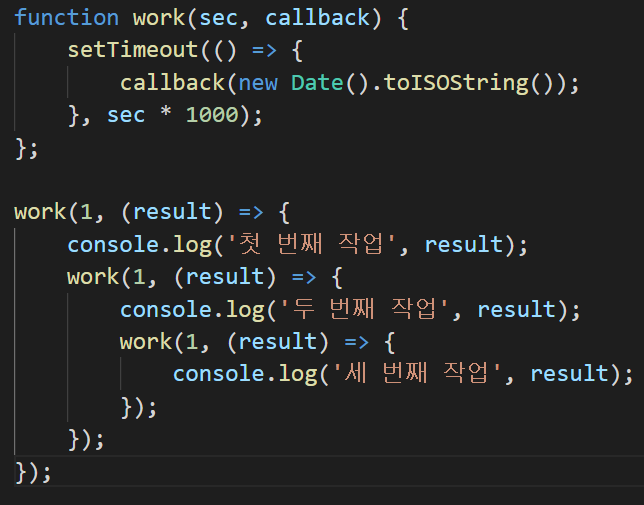
2. Promise (콜백지옥탈출) : 요청에 대해 응답이 준비되었을 때 알림을 주는 알리미 역할
2-1. 일반적인 비동기 함수

2-2. 동기적 처리

2-3. Promise를 이용한 동기적 처리

- then은 체이닝으로 사용 가능
- then()을 쓸 경우 return은 필수
3. async/await
- ES7.6 부터 사용할 수 있는 문법
- Promise의 단점 보완(가독성)
- Node.js 8 버전부터 완벽 지원
- 비동기 코드의 겉모습과 동작을 동기 코드와 유사하게 만들어준다.
@ 비교

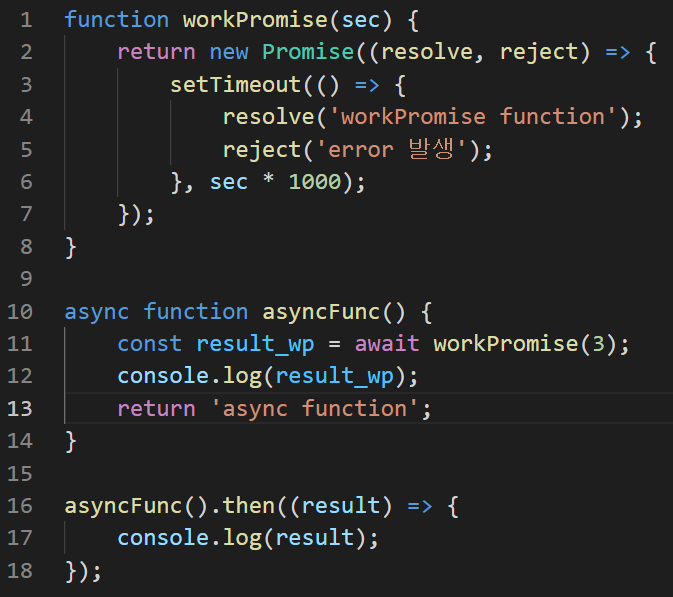
@ async/await 사용 예

- async 키워드를 붙인 함수에서 lock을 걸고 싶은 부분에 await 붙이기
- 그 밑의 구문은 끝날 때까지 실행되지 않음
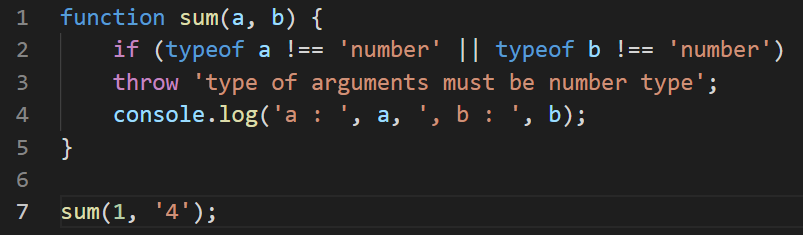
4. 사용자 정의 오류

4.1 일반적인 예외 처리


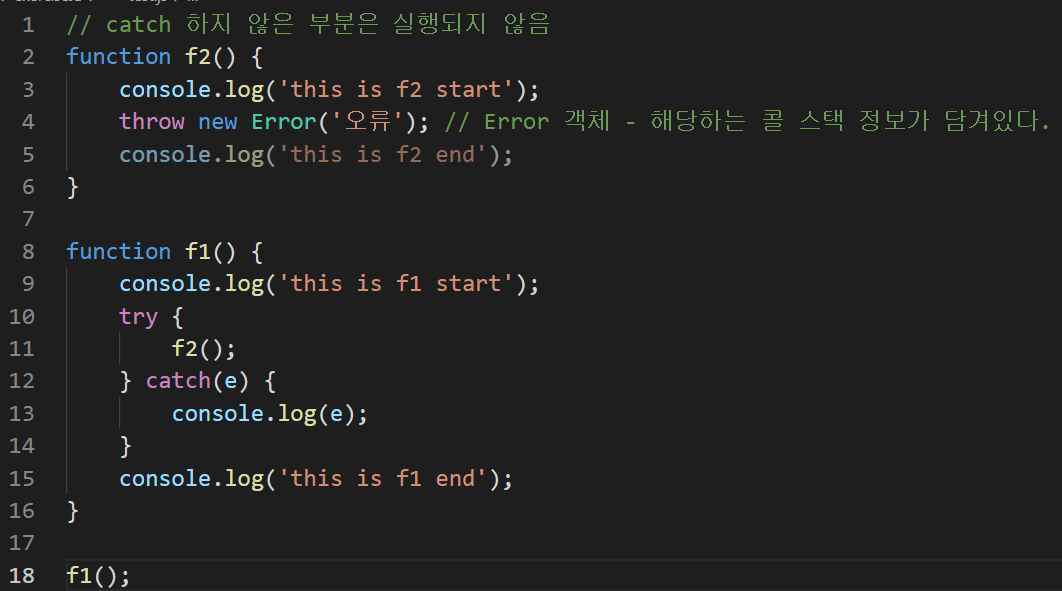
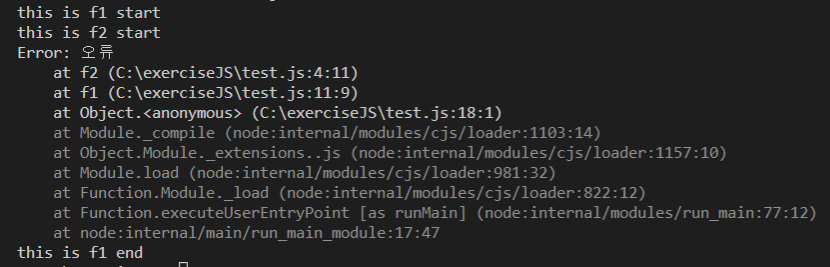
4.2 비동기 예외 처리 3가지
- 비동기 작업은 작업 큐에서 대기했다가 콜 스택이 비게 되면 콜 스택으로 들어와 실행된다.
- try catch로 잡을 수 없음
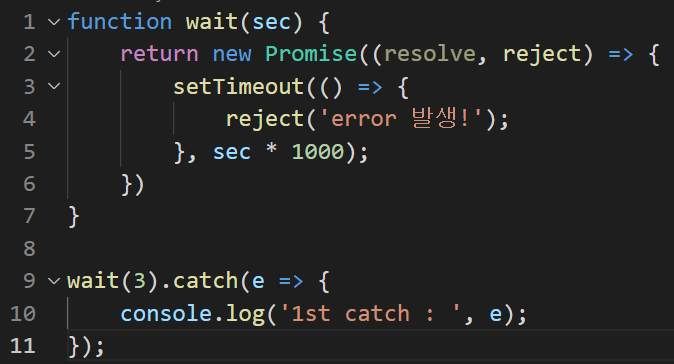
@ 4.2.1 Promise.catch() 이용
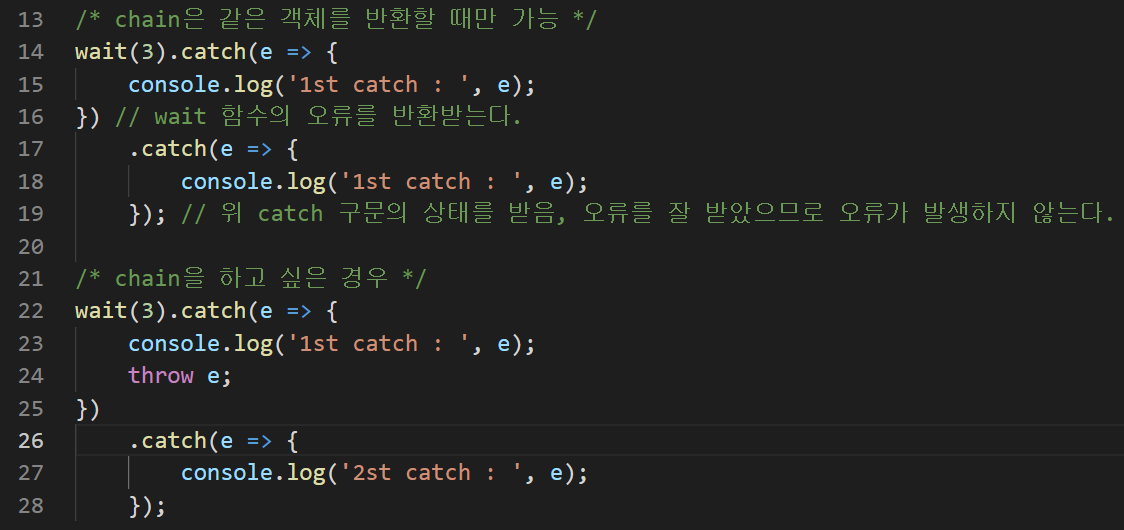
- 원래 함수의 결과를 받는 것이 아니라 이전 catch 구문의 실행 상태를 받기 때문에 이때는 체이닝 불가

- 반환하는 객체가 같은 경우 가능

@ 4.2.2 Promise.then() 이용
- 성공한 경우, 실패한 경우로 나눠서 처리 가능

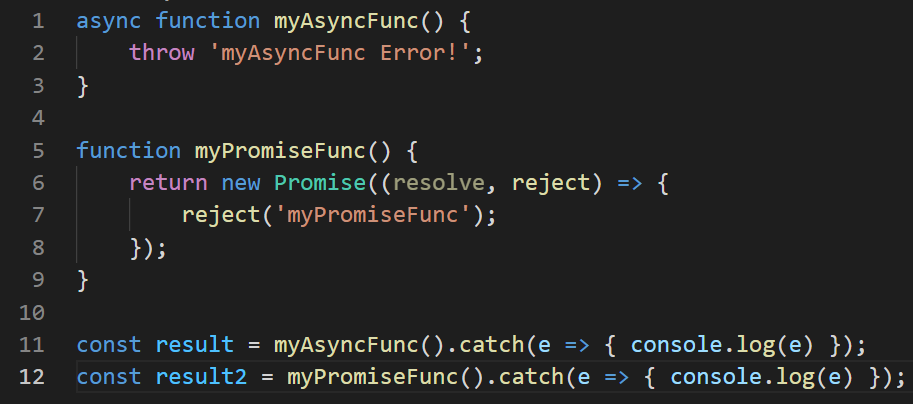
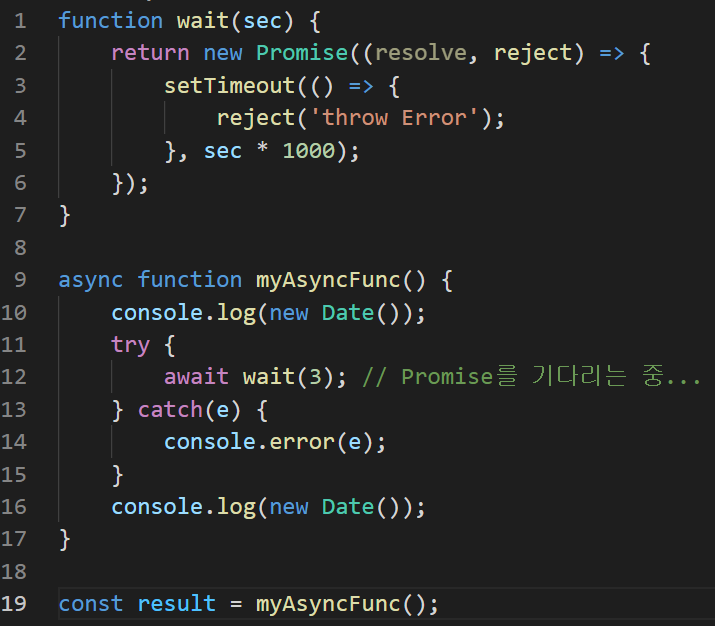
@ 4.2.3 async/await() 이용
- async 함수 사용 시, Promise와 동일

- await 사용 시 try catch 또는 .catch 사용 (예외가 발생되는 시점이 try가 감싸고 있는 시간과 동일하기 때문)
- 단, wait 함수가 resolve 할 때는 catch하지 않으므로 result에 wait의 reslove가 그대로 들어간다.
- wait 함수가 reject 할 때, catch 구문에서는 아무것도 반환하지 않으므로 result는 undefined가 되어 버린다.

- try catch 는 Promise에 대한 오류만 잡는다.
- 오타 or 문법 오류이면서 Promise를 반환하는 함수는 .catch 이용
'Node.js' 카테고리의 다른 글
| [Node.js] 2-1. 자바스크립트 기초, 기본 문법 (0) | 2022.04.06 |
|---|---|
| [Node.js] 1. 기초 개념 (0) | 2022.04.06 |